VSCodeをhtmlエディタとして使用してみたのでそのメモ。
Visual Studio Code(VS Code)とは?!
Visual Studio Code(VS Code)は、マイクロソフトが提供する、コードエディタで、マイクロソフトによると、
拡張モジュールをインストールすることで、機能を追加できる仕組みになっており、 PlantUMLなどのUML描画ツールと連携できるアドオンもあり、クラウド向けの開発だけでなく様々な用途に利用できる。
Visual Studio Codeインストール
Visual Studio Codeは、https://code.visualstudio.com/download、からダウンロードできる。
Windowsだけでなく、LinuxやMacでも使用できるので、使用する環境に合わせてダウンロードしてください。
今回は、Windows 64bit環境なので「System Installer 64 bit」をダウンロードした。
ダウンロードされたファイルは「.exe」形式なので、ダブルクリックして実行する。
あとは画面のメッセージに従って「次へ」をクリックするだけ。
日本語表記にするには
インストールが終わったらVSCodeを起動する。
英語表記になっている。

あまり英語は得意でないので、日本語表記に変更する。変更するには日本語の拡張機能をインストールするだけ。
手順は下記の通り。
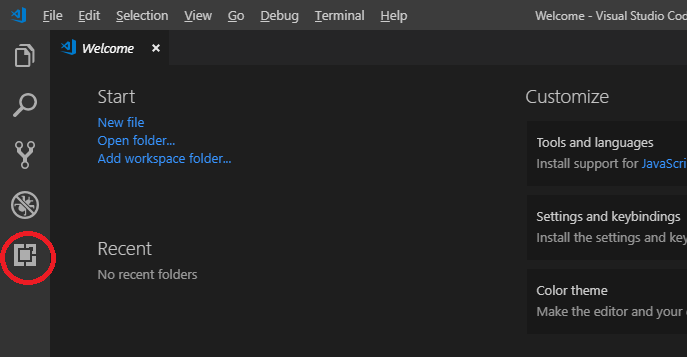
1.画面左のExtentionを選択する。

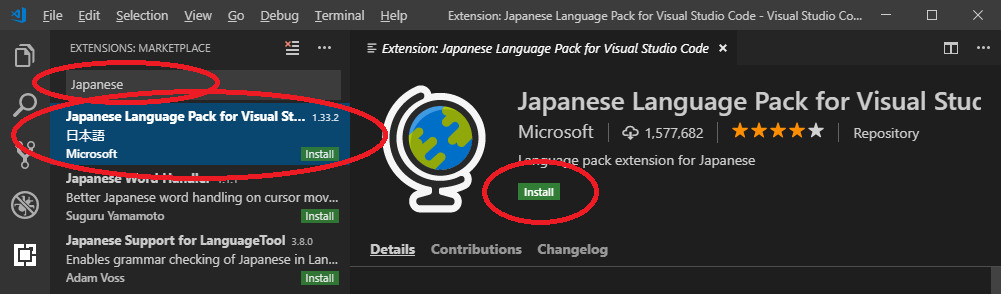
2.検索欄に"japanese"と入力し、検索結果のリストから「Japanese Language Pack for Visual Stdio Code」を選択して「Install」をクリックしてインストールする。

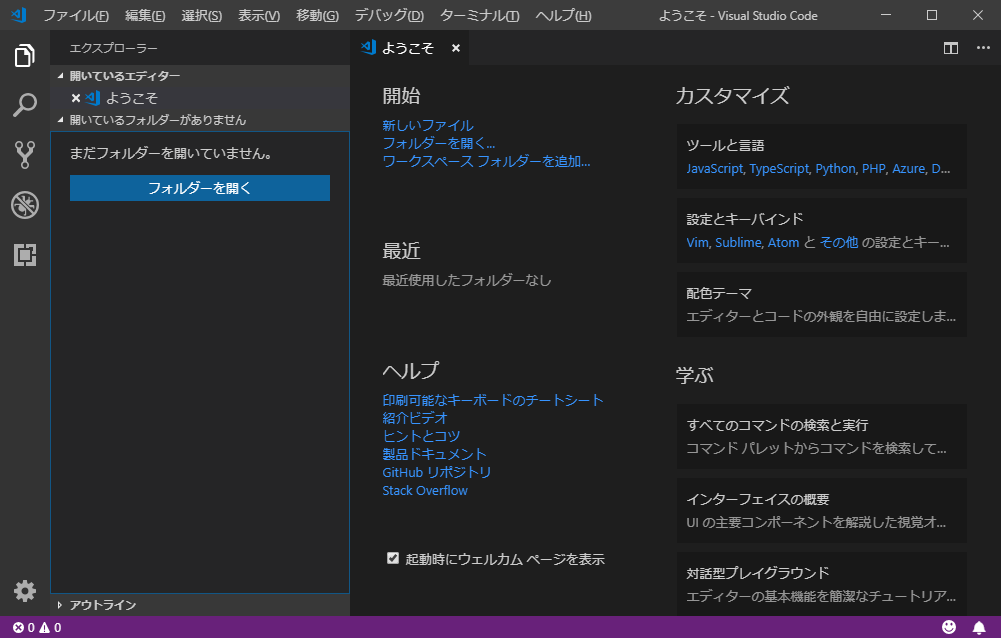
3.インストール完了後、VSCodeを再起動すると、日本語表記になります。

Chromeを使ったデバッグの設定
このままでもhtmlエディタとして使えますが、デバッグをChromeで簡単にできるようにしたいと思います。
Chromeにも開発者向けツールの機能があり、JavaScriptやcssの確認を行えますが、ReactなどのJavaScriptの量が多くい場合は、VSCodeと連携したデバッグはとても使いやすいです。
手順は先ほどの日本語化と同様にして、「Debugger for Chrome」をインストールします。
1.画面左の拡張機能をクリックする。
2.検索窓に"chrome"と入力し、検索結果のリストから「Debugger for Chrome」を選択して「インストール」をクリックしてインストールする。

次に、htmlファイル表示中に「F5」を押下したとき、そのhtmlファイルをChromeで表示するように設定します。
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome File",
"file": "${workspaceFolder}/index.html"
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]デバッグの手順
デバッグするには下記の手順を実施します。
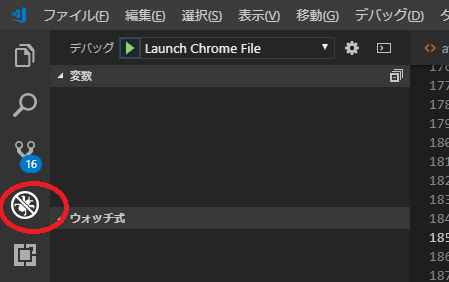
1.画面左のデバッグ拡張機能をクリックします。(またはCtrl+Shift+D)

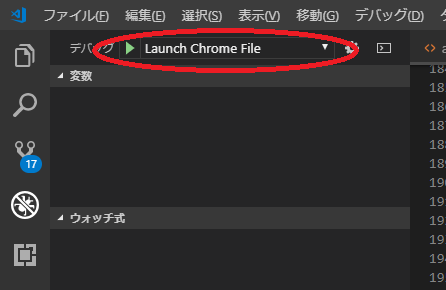
2.画面左上の「デバッグ」のドロップダウンリストから、「launch.json」ファイルで追記した"Launch Chrome file"を選択します。

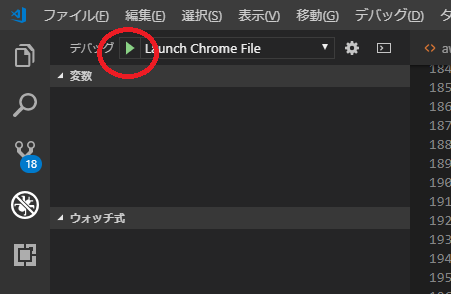
3.ドロップダウンリスト左の「デバッグの開始」をクリックします。(またはF5)

4.Chromeが起動して選択中のhtmlファイルが表示されます。
拡張機能は「PlantUML」などいろいろとあるので、今後試したいです。
