WEBブラウザでMQTTを使ってみたのでそのメモ。(2023/8)
なんとなくWEBブラウザでMQTTを使ってみたかったので、試してみた。
MQTTはクラウドサービスでもいろいろありますが、記事も多いので、LANで使うことを想定して「mosquitto」を使ってみた。
全体の流れは下記の通り。
1.MQTTサーバのインストールと設定
2.WEBブラウザの準備(MQTT.jsを使う)
3.動かしてみる。
MQTTサーバのインストールと設定
MQTTサーバは「mosquitto」を使用する。
ここではWindowsでの手順を記載します。
MQTTサーバのインストール
はじめにmosquittoをインストールする。
公式サイト「https://mosquitto.org/download/」からダウンロードしてインストールできる。
上記URLの「mosquitto-2.0.15-install-windows-x64.exe」をクリックしてダウンロードする。
ダウンロードしたexeを実行してインストールします。インストーラが起動しますので、初期設定のままで変更は不要です。





インストールフォルダを変更した場合は、以降は読み替えてください。
MQTTサーバの設定
mosquittoの設定は、下記の設定ファイルを変更して行うようだ。
今回はWEBブラウザからMQTTを使用するので「MQTT over WebScoket」を有効にします。
MQTT over WebScoketで使用するポートは「9001」、通常のMQTTは「1883」にします。
今回は、設定ファイルの300行目付近の「##websockets_headers_size」の下に、下記を追加します。
「C:\Program Files」のフォルダが保護されているときは管理者権限でメモ帳を起動して編集してください。
listener 1883 protocol mqtt socket_domain ipv4 listener 9001 protocol websockets socket_domain ipv4 allow_anonymous true
今回はお試しなのでパスワードなしに設定しています。
ネットワーク上のほかのマシンからの接続を受け付けたい場合は、パスワードファイルを使用する方法と、Mosquittoプラグインを使用する方法があるようです。
詳しくは公式サイトの「Authentication methods」(https://mosquitto.org/documentation/authentication-methods/)を参照してください。
MQTTサーバの起動
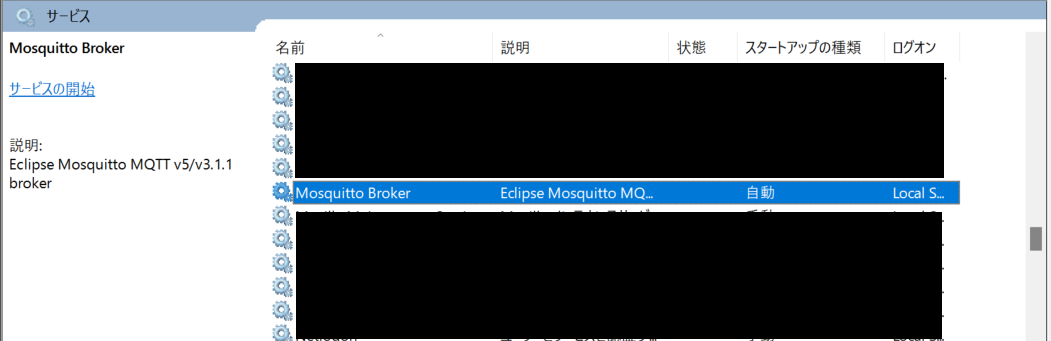
インストーラを使ったので、MQTTサーバはWindowsのサービス「Mosquitto Broker」として登録されています。
[コンピュータの管理]-[サービス]を表示して「サービスを開始」または「サービスの再起動」ボタンをクリックして、先ほど変更した設定を反映します。

MQTTのテスト
mosquittonにはパブリッシャとサブスクライバを実行できるバイナリがありますので、それらを使用します。
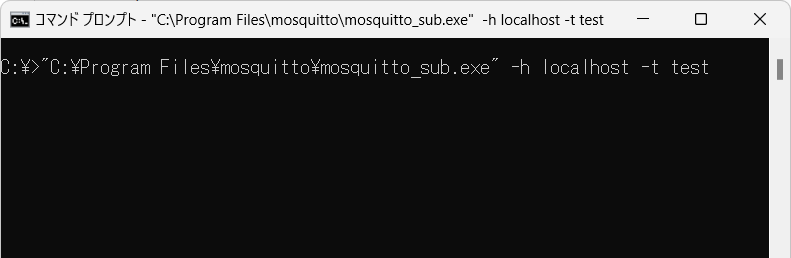
はじめにサブスクライバを起動します。
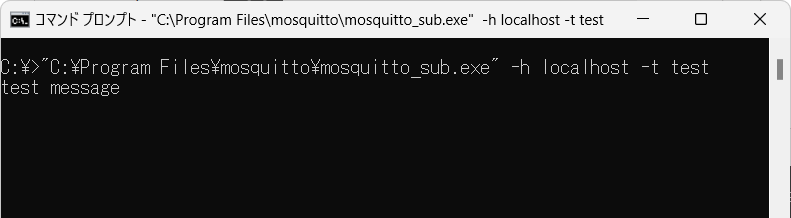
コマンドプロンプトを起動して、下記のコマンドを実行します。

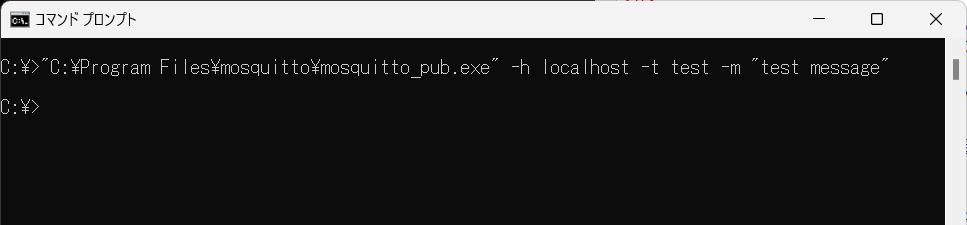
続いてパブリッシャーを実行して、メッセージを送信してみます。
サブスクライバとは別の、新たなコマンドプロンプトを起動して、下記のコマンドを実行します。

パブリッシャの実行後に、サブスクライバ側にメッセージ「test message」が表示されれば成功です。

WEBブラウザの準備(MQTT.jsを使う)
ここではMQTT.jsを使って、WEBブラウザがMQTTブローカーと通信するようにします。
WEBブラウザはGoogle Chromeを使います。
WEBブラウザのコード
同じhtmlで、MQTTのサブスクライブとパブリッシュをするコードになっています。
このコードを複数のブラウザで表示すると動作の確認ができます。
コードで行っている処理はコメント文を見てください。
動かしてみる。
「WEBブラウザの準備」のコードをhtmlファイルに保存します。
保存したhtmlファイルを2つのChromeで表示します。
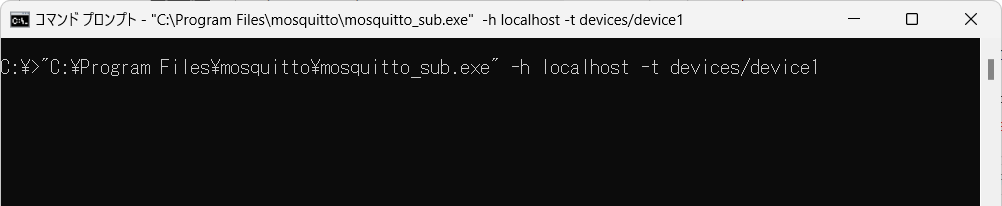
通常のMQTTともメッセージのやり取りができるので、コマンドプロンプトで下記のコマンドを実行して、サブスクライバを起動します。

サブスクライバが実行中。
WEBブラウザからメッセージを送ってみる
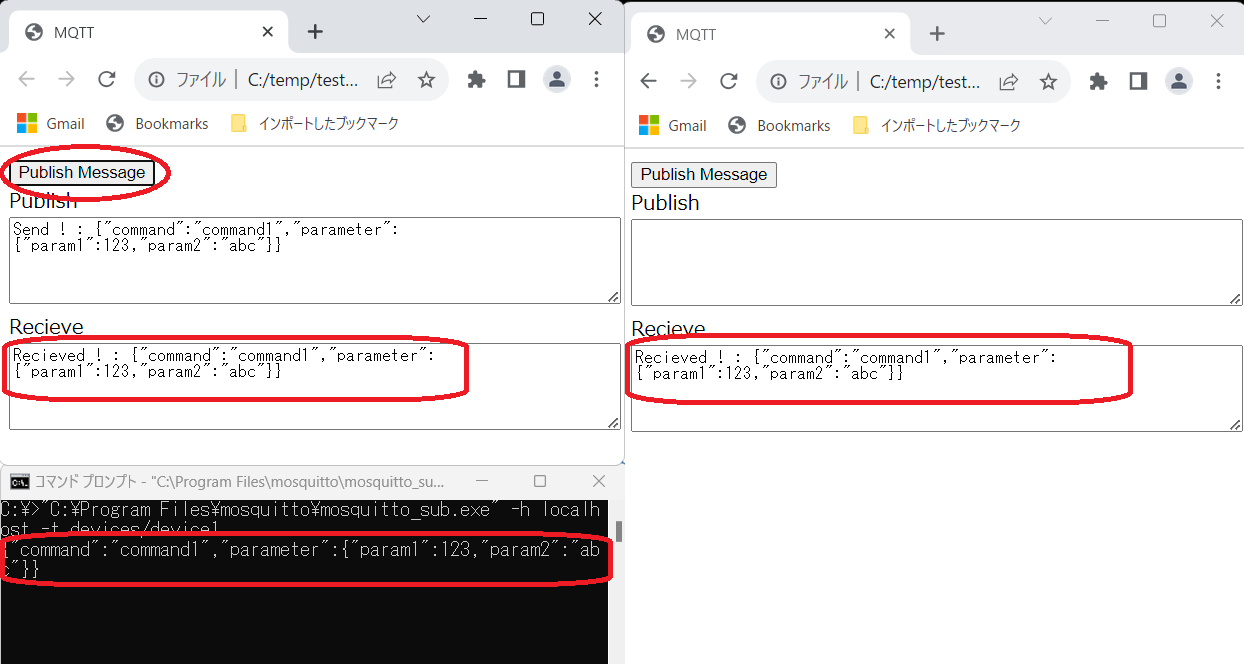
はじめに、一方のChromeで「Publish Message」のボタンをクリックします。

両方のChromeと、サブスクライバを実行しているコマンドプロンプトに送信したメッセージが表示されました。
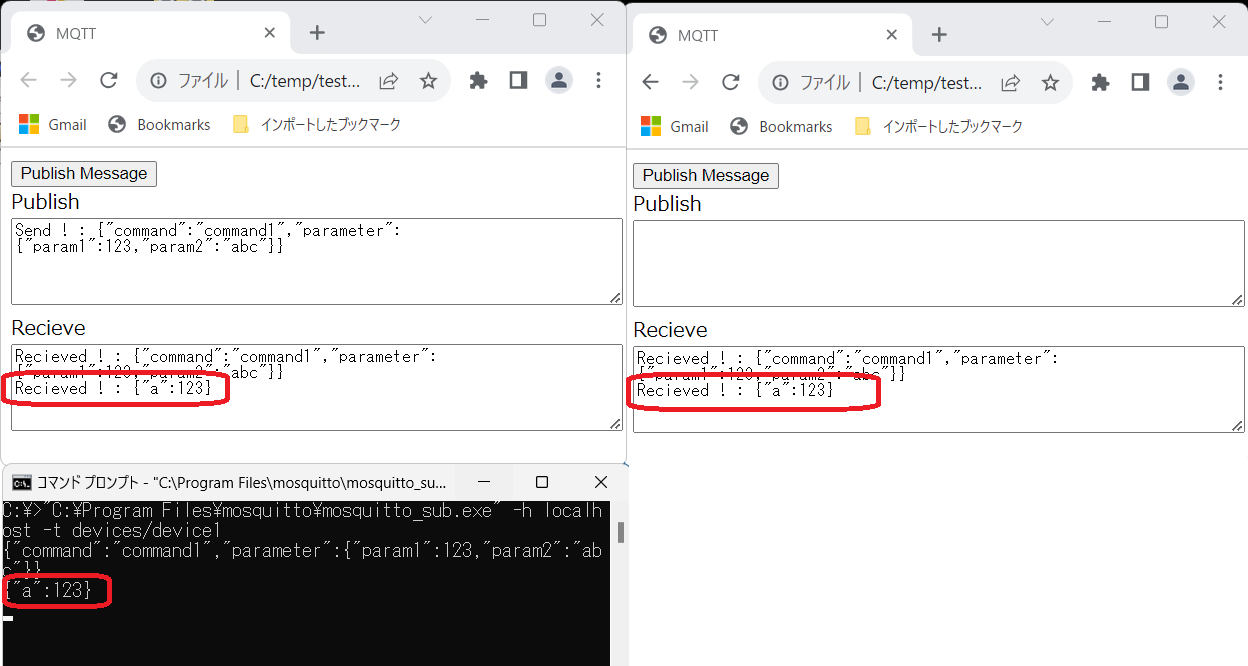
通常のMQTT(コマンドプロンプト)からメッセージを送ってみる
今度は、通常のMQTTからメッセージをパブリッシュしてみます。
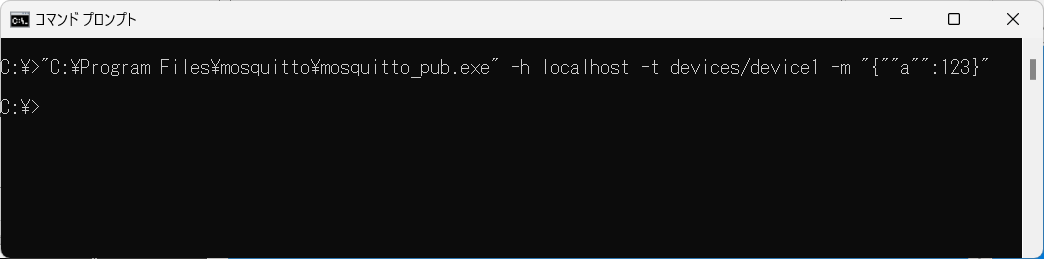
コマンドプロンプトで下記のコマンドを実行します。
WEBブラウザではJSON形式のメッセージを受信するようにしていますので、メッセージをJSON形式にしています。

送信完了。

両方のChromeと、サブスクライバを実行しているコマンドプロンプトに送信したメッセージが表示されました。
これで、WEBブラウザでMQTTを使ってみた、はおしまいです。
